|
www.aed.org.tr İnternet, milyonlarca insanın kullanımındaki dünyanın en yaygın ve en büyük bilgisayarlı iletişim ağıdır. Üniversitelerin, araştırma kurumlarının, devlet dairelerinin ve ticari kuruluşların birbirlerine bağlandıkları bu ağdan yararlananların sayısı her geçen gün biraz daha artmaktadır. İnternet kullanıcı sayısı Avrupa’da 27, Türkiye’de ise 1.5 milyona çıkmıştır. Temmuz 1999 RIPE istatistiklerine göre İngiltere’de 1.6 milyon, Türkiye’de ise 85 bin internet adresi vardır.
İnternet, içerik ve özellikleriyle özgür bir iletişim ortamıdır. Kullanımı kolaydır, ekonomiktir, yer/alan ve zaman olarak oldukça esnektir. Diğer iletişim kanallarına göre hedeflenen kitleye ulaşmada daha başarılıdır. Her istenilen konu istenildiği biçimde sunulabilir, paylaşılabilir.
Yazı, görüntü ve ses gibi verilerin bilgisayar kullanıcılarına ulaşmasını sağlayan bu global ağın cazibesine kapılan pek çok kişi web sayfası yapmakta, farkında olmadan bazı görsel kirlenmelere de neden olmaktadır. Eğer amaç ilgi çekici, bilgi verici ve görsel yönden etkili sayfalar yaratmaksa, belirli bir tasarım birikimine sahip olmak gerekmektedir. Amatör olarak web sayfası yapmak isteyenlerin önünde şüphesiz herhangi bir engel yoktur. Fakat görsel kirlenmeyi en aza indirmek bağlamında bazı ilkeleri ve önerileri dikkate almalarında yarar vardır.
Bilgi tasarımının önemi giderek artmaktadır. İyi bir planlama ise her tasarımın temel koşuludur. Amaca uygun olarak derlenmiş bir bilgi, doğru düzenlenir, iyi sınıflandırılır ve etkili şekilde sunulursa alıcısı tarafından kolayca algılanır. Düzensiz yerleştirilen yazı ve görüntü ögeleri algılamayı, iletişimi güçleştirir ve yanlış anlaşılmalara neden olur. Yazı ve görüntüler arası görsel denge iyi kurulmalıdır. Renkler, biçimler ve bunların yerleşimi dengeli olmalı, ilgi çekmelidir. Göz, bilgi akışına göre zorlanmadan sayfadaki hareketi takip edebilmelidir. Unutulmamalıdır ki, yazı, iletişimsel anlamını kaybettiği an amacından da uzaklaşmış olur.
Yazı karakterlerinin iki boyutlu bir yüzeye yerleştirilmesi sanatına - tasarımına “tipografi” denir. Tipografi, yazının mantık sınırlarını zorlamasını saglar, dikkati diri tutar, insan ruhunu okşar, çileden çıkarır, heyecan verir. Bu nedenle tasarımcının sloganı; “basit, etkin ve derin” olmalıdır. Web sayfaları, kolay kullanımı ve algılanırlığı ile “basit/yalın”, verimli ve yararlı bilgileriyle “etkin”, tüm sorulara vereceği yanıtlarla ve yaratacağı heyecanla “derin” olmalıdır.
Özenle hazırlanmış giriş sayfaları web sitesini başarılı yapmaz. Tüm sayfalar özenle hazırlanmalı ve ortak bir dil taşımalıdır. Sayfalar arası bütünlüğü bozmamak için seçilen yazı karakteri, renk ve biçimlerde süreklilik şarttır.
İnternet üzerinde okunaksız yazı örneklerine sıkça rastlanmaktadır. Özellikle temel tasarım prensiplerini bilmeyenlerin hazırladığı web sayfalarında daha sık rastladığımız okunma sorunu yaratan bazı etkenler vardır. Yazı karakteri seçimi, sayısı, puntosu, serifli, serifsiz, bold ya da italik olması, büyük/küçük harf (majüskül/minüskül) olması, bloklama biçimi, harf ve zemin rengi, zemin dokusu, satır uzunluğu ve boşluklar, tipografik düzenlemenin temel sorunlarıdır.
Sözcükler, yazıldığı harf karakterine göre anlam kazanırlar, etkili veya etkisiz görünürler. Algılamanın kolay ya da zor olması, kavramların somutlaştığı bu harf gruplarının yapısına bağlıdır. Her yazı karakterinin bir kimliği vardır. Bu kimlik mesajın iyi anlaşılmasını sağladığı gibi, yanlış yorumlara da neden olabilir. Narin, kaba, kadınsı, erkeksi, çağdaş, klasik, resmi, gayriresmi, laubali veya oryantal yazı karakterleri vardır. Örneğin Times’ın, İngiliz asaletini, ağırbaşlılığını yansıttığı söylenebilir.
Yazı karakterinin çeşitliliği, gereksinmeye göre olmalıdır. Eger sayfa büyük, metin uzun ve farklı vurgular gerekiyorsa yazıda çeşitliliğin olması, zenginlik ve renklilik getirir. Çok fazla yazı karakteri daima risktir. Her karakter farklı mesajlar ileteceğinden okuyucunun kafasını karıştırabilir. Script fontlar, el yazısı görünümüyle samimi ve sempatiktirler. Fakat büyük harf (majüskül) yazılmış Kaligrafik ve Gothic yazılar zor okunurlar. Dekoratif yazılar ise, çok süslü yapılarıyla oldukça okunaksızdırlar. Geneva, Helvetika, Arial ve Times gibi ekran fontları daha okunaklıdır. 

Kaligrafik ve Gothic fontların büyük harfleriyle yazılan sözcük zor okunur.
Ekrana yönelik tasarımlarda farklı font ailelerinden gelen (serifli, serifsiz, vs) ikiden fazla harf karakterinin kullanılması sakıncalıdır. Aksi takdirde, algılamada güçlükler meydana gelebilir. Aynı harf karakterinin kalın, ince, italik gibi varyasyonlarını kullanarak istenilen çeşitlilik sağlanabilir.” (Burger:1993)
Yazıların puntosu çok büyük olursa her bakışta algılanacak sözcük sayısı azalır. Çok küçük olursa da harfler seçilemez. 30-35 cm.lik bir okuma uzaklığı için ortalama yazı boyutu 9-11 puntoya denk gelecek büyüklüktür.
Serifli fontların takibi oldukça kolaydır. Okuyucu, serifli harflere daha alışıktır fakat, harf ve sözcük boşlukları düzgün olduğu sürece serifsiz bir yazı, serifli kadar okunaklıdır. Hatta webde; özellikle koyu zeminlerde serifsiz yazının okunurluğu daha da fazladır.

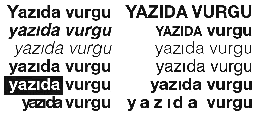
Webde özellikle koyu zeminlerde serifsiz karakterler tercih edilmektedir. Bir yazı karakterinin bold ya da extra bold türü, normal (roman) türüne göre daha az çekici ve daha az güzeldir. Normal kalınlıktaki harfin zarif uçları, bold yapıda törpülenmiş gibi durmaktadır. Bir sözcük vurgulanmak isteniyorsa karakteri bold yapmak yerine, puntosunu ve rengini değiştirmek tercih edilmelidir.

Normal ya da light karakterler daha zariftir.

Yazının yapısı, vurguyu belirler.
İtalik fontlar, tekdüzedir, gösterişsizdir, değişik yapısıyla anlatımı güçlendirir, daha samimi bir iletişim kurar. Fakat deforme olmaya çok uygundur. Uzun metinlerin italik yazılması, yazıyı zayıf gösterir, harflerin birbirinden ayrılması zordur. Okunurluk sorunu göz önünde tutularak olabildiğince az kullanılmalıdır.
Uzun metinlerin bold yazılması ya da tümünün büyük harflerden oluşması da görünüşü sevimsiz kılar. Sözcükler, kaba bir dikdörtgen biçimde gözükürler. Küçük harfler, kuyrukları ve bacaklarıyla büyük harflerden daha ayrımlı yapı gösterirler ki bu da onları daha okunur yapar. Büyük harfler, daha çok yer kapladığından, aynı alanda gözün daha fazla tarama yapmasına neden olurlar.
Yazının sola blok olması, harf aralarının daha düzgün olmasını, daha az kesme işaretinin yer almasını sağlar. Beyaz nehirlerin oluşmasını önler. Özellikle dar sütunlarda idealdir. Sağa ya da ortadan blok yazılarda takip sorunu yaşanabilir.
Renk; tanımlayıcılığı, ayırt ediciliği, yön göstericiliği ve vurgulayıcılığı ile web sayfalarının en önemli öğelerinden biridir. Okuyucuyu etkiler, ilgiyi diri tutar. Siyah-beyaza göre %40 daha fazla dikkat çeker. Bilgi, renk sayesinde daha etkili sunulabilir. Örneğin başlığı metinden ayırmak, bir mesaja dikkat çekmek, bilgi gruplarını birbirinden ayırmak, akışı sağlamak gibi pek çok işlev renkle yerine getirilebilir.

Yazıda renk vurguyu artırır.

Koyu zemindeki açık renk yazı, kontrastlık yaratır.
Koyu renkli zeminler üzerinde açık renkli yazılar tercih edilmelidir. Daha ışıklı olması nedeniyle koyu zemin üzerindeki yazılar, özellikle de serifsizler daha iyi görünürler. Okunurluk açısından harf ve zemin arasında en az %70 ton farkının gerekli olduğu da unutulmalıdır. Zemin 100 değer ise harf 30 değerden fazla olmamalıdır. Tersi için de aynı şey geçerlidir.
Şekil, ton ve renk uyumunda ve bunların konumlarında farklılıklar yapmak, sayfaya enerji verir. Örneğin yatay pozisyon yerine belirli bir eğimdeki yerleştirmeler görsel kontrastlıklar yaratır. Kontrastlık, tasarımın temel prensiplerinden biridir. Bir sözcüğün ya da deyimin yüksek ya da alçak sesli çıkmasını sağlar. Layoutta (düzenlemede) vurgu için ögeler arası güçlü kontrastlıklar gerekir. Boyutta, biçimde, konumda, ağırlık ve renkte resmin mi yoksa yazının mı dominant (güçlü) olacağı önceden belirlenmelidir. Herşeyde vurguyu aynı yapmak, monoton bir sonuç yaratır.

http://www.rca.ac.uk/

http://www.sportamt.stzh.ch/
Karışık doku ve biçimlerin oldugu bir zeminde yazının okunurluğu azdır. Açık, konturlu ya da gölgeli bir yazı böyle durumlarda etkiyi artırır. Koyu zeminde açık, açık zeminde koyu yazı; kontrastlık yaratması nedeniyle daha kolay algılanır.
Yazının fazla daraltılmış (condensed) olması, harflerin birleşmesine, iç boşluklarının zayıflamasına neden olur. Fazla genişletilmesi (expanded) ise her bakışta okunan sözcük sayısını düşürecek, okuma süreci uzayacaktır.
Web sayfalarındaki en önemli sorunlardan biri yazı satırlarının uzunluğudur. Basılı yayınlarda oldugu gibi satır arası ayarlama yapılamaz. Fakat satır uzunluğu istenildiği gibi düzenlenebilir. Satır uzunluğu, tek sütünlu metin gruplarında 8-12 sözcüğü, birden fazla sütunlu metinlerde 6-7 sözcüğü geçmemelidir. Satırlar çok kısa ise göz hareketi sıkça kesilir; çok uzun olunca da, gözün alt satır başına geçmesi, dogru tarama yapması zorlaşır, satır atlar ya da aynı satırı tekrar okur. 70 harf ve boşluktan uzun bir satır, okumadaki sürekliliği engeller. Rahat okuma için ise bir satırdaki harf ve boşluk sayısı 40 civarında olmalıdır. Bu da ortalama 6 sözcüğe karşılıktır. Satırlar arasındaki beyaz boşluk, sözcükler arasındaki boşluktan fazla olmalıdır. Satırlar arası boşluğun aşırı olması metnin leke etkisini, kontrastlığını azaltır, daha yumuşak görünümlü yapar.

http://www.sabanciuniv.edu/fakulssb.html
Web sayfasında yazı ve görüntüyü gösteren boşluktur. Fazla boşluk, dinlendirir, rahat algılama sağlar. Az boşluk ise karışıklık ve karmaşa yaratır, algılamayı güçleştirir. Yazı alanına çok yaklaşmış görüntü ögeleri, hem yazının hem kendinin algılanmasını zorlaştırır. Okuyucunun dikkatini dağıtır. Yazı ile görüntü arasında en az 4 mm. boşluk olması gerekir. Yazı ve resim alanları ile kenar boşlukları önceden saptanmalıdır. Resimlerin, metni ikiye bölmesi zorunluysa, tümceyi degil, paragrafı bölmesi tercih edilmelidir.

http://www.antwerpes.de/english/index.htm
Basiti karmaşık hale sokmak hiç de zor degildir. Bunların çok sayıda örneğini görmek mümkündür. Önemli olan karmaşığı basitleştirmektir. Yalın, anlaşılır bir tasarımın geleceğe kalma şansı daha yüksektir. Her şeyde olduğu gibi bu konuda da araştırma ve deneme yapmak bir zorunluluktur. Yaratıcılığın sonu yoktur. Daha iyiyi ve güzeli bulmak en büyük hedefimiz olmalıdır. Öyle değil mi?

http://www.boun.edu.tr/
Gereksiz çerçeve ve zemin rengi karmaşa yaratır.

http://www.saglik.gov.tr/
Gereksiz çerçeve ve zemin rengi karmaşa yaratır.
Kaynakça:
BURGER, J. Desktop Multimedia Bible. Addison-Wesley Publishing Company, New York, 1993.
BARFIELD, L. The User Interface, Consepts and Design. Addison-Wesley Publishing Company, Oxford, 1993.
COTTON, B. ve OLIVER R. Siberuzay Sözlüğü. Yapı Kredi Yayınları, İstanbul, 1997.
GATES, D. Lettering for Reproduction, Watson-Guptill Publishing Co. Inc. 1969
JEAVONS, T. ve BEAUMONT, M. An Introduction To Typography, Quintet Publishing Limited, London, 1990.
PEKTAŞ, H. “Basın İlanlarında Grafik Tasarım ve Layout”, Yayımlanmamış Yüksek Lisans Tezi, Ankara 1987.
REYNOLDS, L. “Yazının Okunaklılığı”, Mimar Sinan Ünv. çeviriler, İstanbul.
RUBINSTEIN, R. Digital Typography. An Introduction to Type and Composition for Computer System Design. Addison-Wesley Publishing Company, USA, 1988.
SARIKAVAK, N. K. Tipografinin Temelleri. Doruk Yayıncılık, Ankara, 1997
ŞENER, B. “Grafik Tasarımın İnternet’deki Yeri ve İşlevi”, Yayımlanmamış Yüksek Lisans Tezi, Ankara, 1997.
http://www.dtp-aus.com/typo/txt-lay.htm MAGNIK, J. Typography & Page Layout
http://www.hun. edu.tr Web Tasarım Klavuzu, Hacettepe Ünv. Bilgi İşlem/Lacivert Tasarım Grubu
*Hasip Pektas, Hacettepe Üniversitesi, Güzel Sanatlar Fakültesi, Grafik Bölümü Ögretim Üyesi.
Doç. Hasip Pektaş
|